Uber
Eats
Nueva sección "Métricas de uso del servicio"
En este caso de estudio que he creado para uso demostrativo, consideraremos que el departamento de producto plantea la definición y diseño de una nueva sección para la plataforma de Uber Eats, donde se informará a los usuarios de sus métricas de uso del servicio. Esta nueva funcionalidad convivirá con las sección actual de "Tus Pedidos".
El objetivo será definir la nueva sección y como resultado del proceso, un mockup utilizando el Design System de Uber.
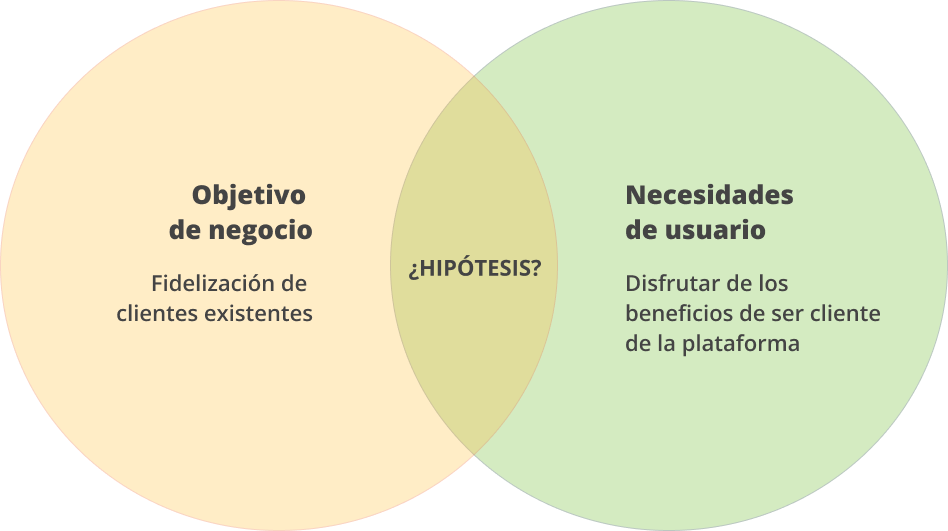
¿Por qué y para quién?
Antes de comenzar con cualquier diseño para la nueva funcionalidad, deberíamos preguntarnos el "por qué" y "para quién" estas serían útiles. Lo primero que podríamos plantear es determinar cuáles son los "Pain Points" que existen, tanto para los usuarios como para negocio.
Para ello, asumiremos que Negocio ha detectado una merma en el volumen de pedidos por cliente, el promedio gastado en cada pedido y la cantidad de clientes activos se ha reducido.
Información cuantitativa de los últimos 12 meses:
- El promedio de cantidad de pedidos por cliente ha mermado un 8%
- la cantidad de dinero gastado por pedido se ha reducido un 22%
- La cantidad de clientes activos se ha reducido un 15%
Por todo ello, la empresa necesita un plan de acción para identificar las causas y revertir la situación.

¿Cómo podríamos resolverlo?
Brindando al usuario la posibilidad de acceder fácilmente a información histórica de sus pedidos, podríamos ofrecerle de forma transparente un resumen de los beneficios que conlleva el hecho de ser cliente.
HIPÓTESIS: A través de una sección de métricas de pedidos, se ayudará al usuario a comprender por qué debería seguir utilizando el servicio.
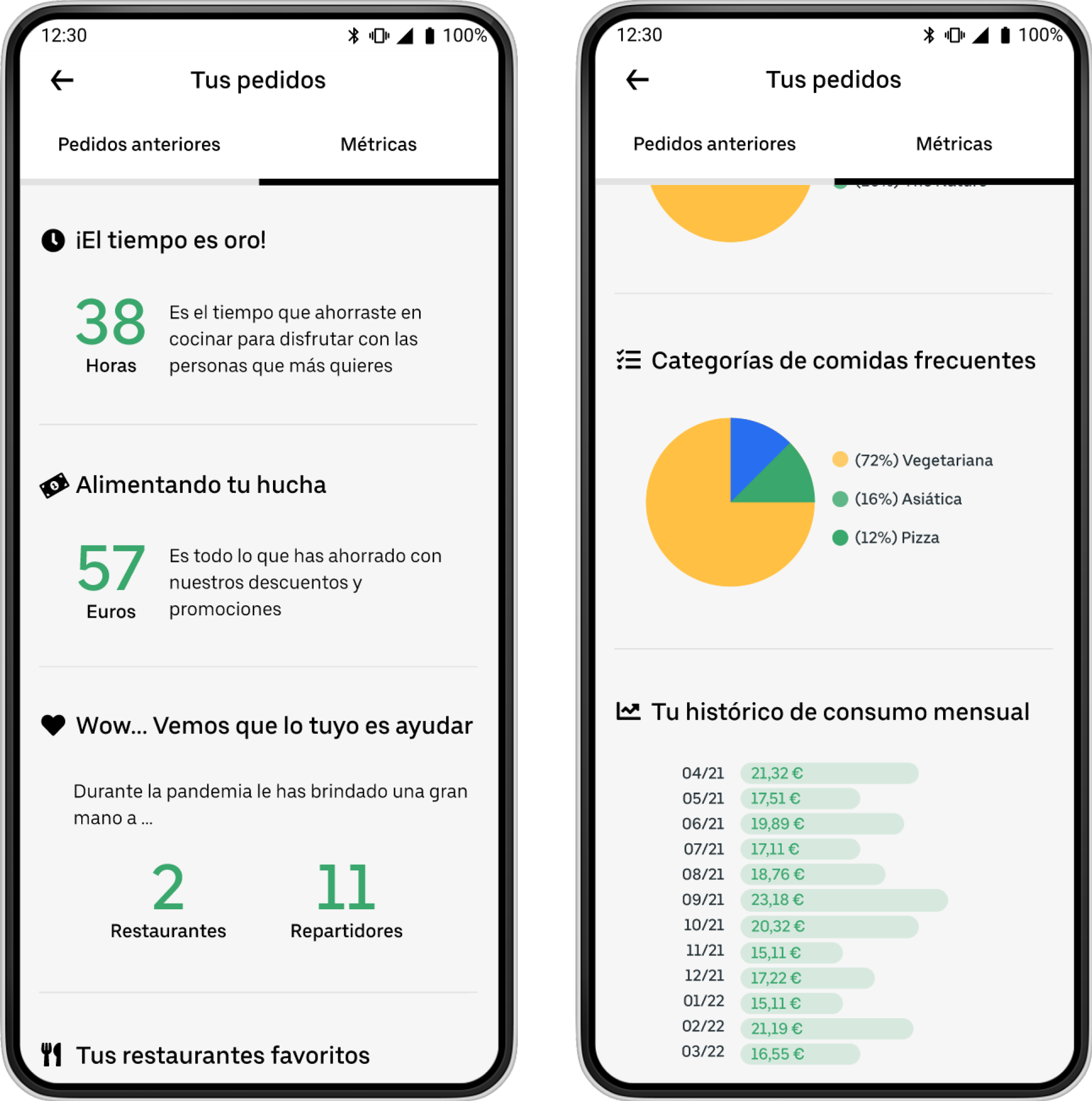
Ejemplo de métricas "positivas":
- Tiempo ahorrado por no cocinar.
- Dinero ahorrado a través de promociones y descuentos.
- Impacto positivo en los restaurantes asociados durante la pandemia.
Ejemplo de métricas "informativas":
- Variación mensual de consumo
- Restaurantes más frecuentes
- Categoría de comida más frecuente
CONTRA-HIPÓTESIS: a través de la nueva sección de métricas, el usuario podría tomar conciencia de todo el gasto histórico acumulado hasta el día de hoy, y como contrapartida podría reducir aún más la cantidad de pedidos.
¿Cómo podríamos crearlo?
Para este ejemplo, se diseñará un mockup sobre versión mobile, a un tamaño de 360x640 (px), pantalla suficientemente pequeña que servirá como muestra para que funcione en una gran cantidad de resoluciones. El grid utilizado se compone de 4 columnas, y gutter de 16px.
Se utilizará el sistema de diseño mencionado anteriormente en la introducción, y se enriquecerá con una librería de componentes para gráficas.
Las nuevas "métricas de uso" se adaptarán a la voz y tono utilizados en Uber Eats, así como el copy general será en lenguaje natural.
Dentro de la sección "Mis pedidos" se aplicará un "Tab" de 2 items, donde uno de ellos agrupará dichas métricas.

¿Funciona?
Para comenzar con las validaciones, podríamos recomendar la realización de A/B Test de 3 variaciones con diferentes grupos de métricas. Por ejemplo:
- Test 1: Se muestran solo las métricas "positivas"
- Test 2: se muestran solo las métricas "informativas"
- Test 3: Se muestran ambas"
Muestra: el testeo se aplicará sobre la mínima muestra útil de usuarios para evitar posibles efectos negativos sobre el negocio.
Duración: dependerá de los resultados que se vayan detectando para contrastar lso nuevos datos con la información cuantitativa previa.
Objetivo: cruzar los datos de aquellos usuarios que ingresan a la nueva sección con sus variaciones cuantitativas (positivas, negativas o neutras) en los pedidos y por consecuencia, medir el impacto de la nueva funcionalidad.
Vale la pena aclarar que si se realiza más de un plan de acción a la vez, será más complejo diferenciar el impacto de cada uno. Para este ejemplo asumiremos que será el único.
También se podría proponer otro A/B test para medir el flujo por el cual el usuario llega a la nueva sección. Podría pasar que ni se entere que existe...
Por otra parte, mapas de calor o de clicks vendrían de maravilla para comprender mejor los comportamientos de los usuarios.
Pues lo natural sería trabajar en bucle, aunque hay casos en los que la iteración no necesariamente significa mejorar o cambiar lo que hay, sino también descartar. Este podría suceder si la contra-hipótesis planteada se cumpliera.
En caso contratio, si el experimento funcionase, sí se justificaría iterar para mejorar y entrar en más detalles.